Improvements to the properties panel in Inphinity Forms
In this article we will introduce you to the improvements to the Inphinity Forms properties panel that were released a few weeks ago for Inphinity Forms version 14.0.0.
Qlik™ native options were followed by Inphinity related options, but Inphinity kept adding new and new features.
Quite often developers don’t care whether a particular option is Qlik™ native or Inphinity related.
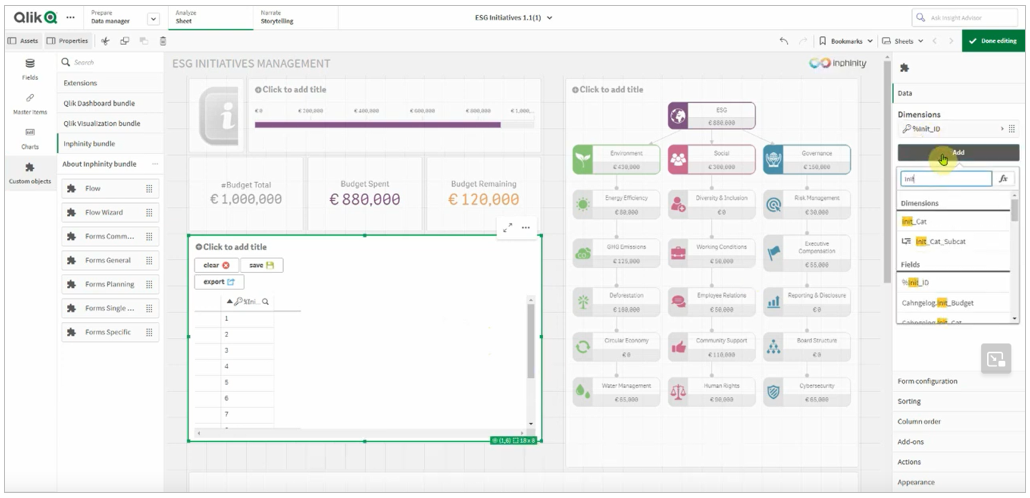
Therefore, Inphinity decided to change the structure of the properties panel, so it mirrors the flow when you create a new form.
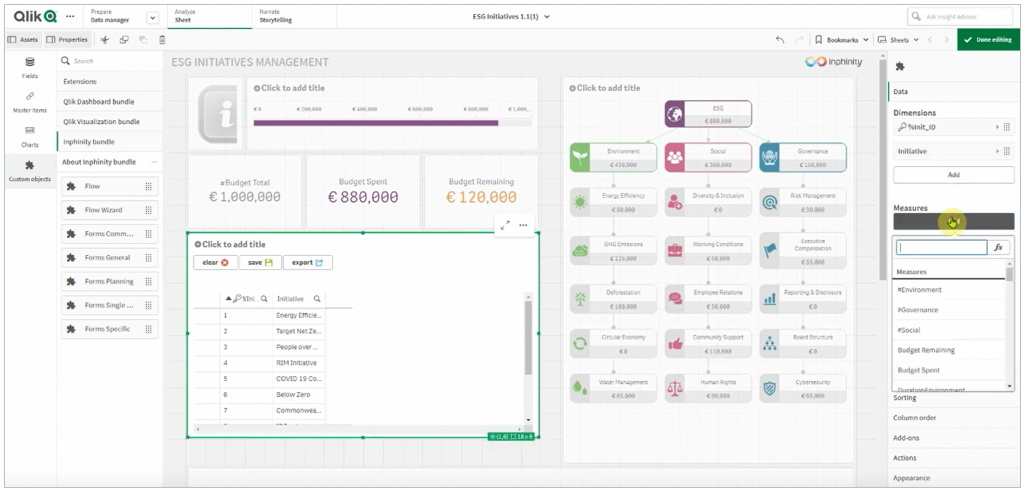
You can add key dimension from your data model, add other dimensions that by default that aren’t part of a key, but you can change it if that makes sense for your use case.
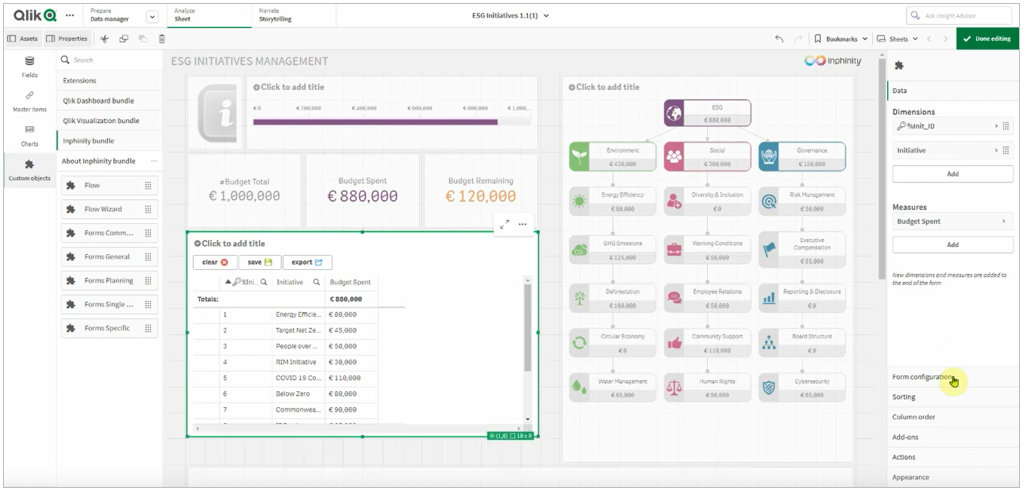
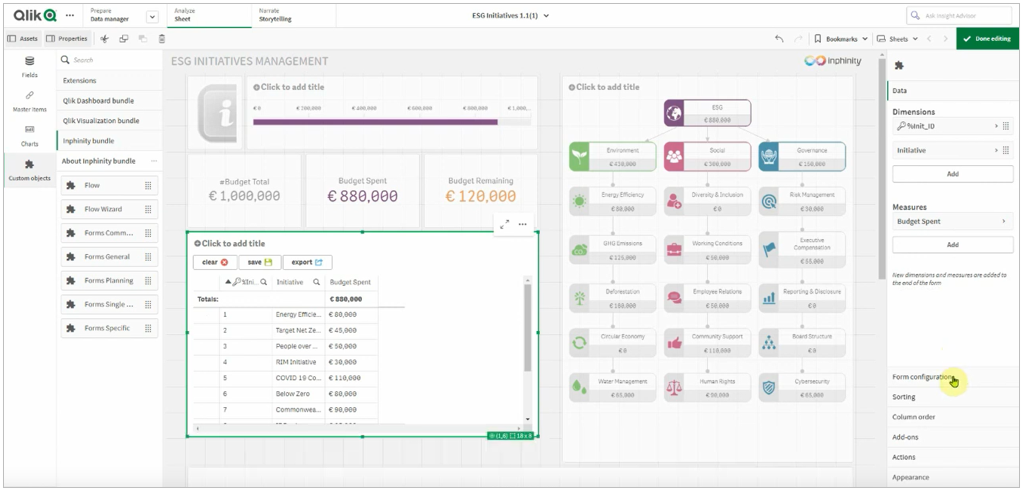
You can add some measures to provide the context.
You can add editable fields.
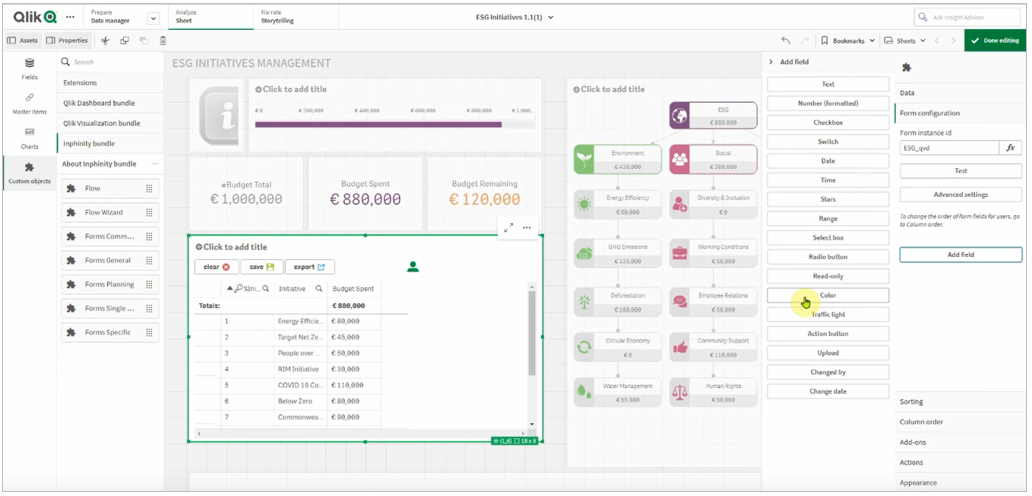
In Form configuration section, as always, you can update the data storage, and add the new form field.
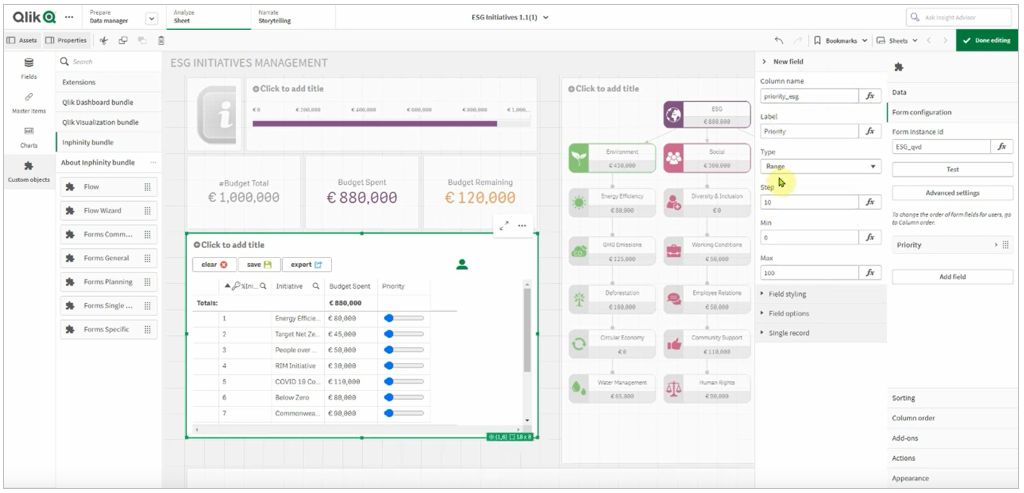
Here is another major update in the properties panel, the slide out panel.
It provides you much more space when you are working on your form fields definitions.
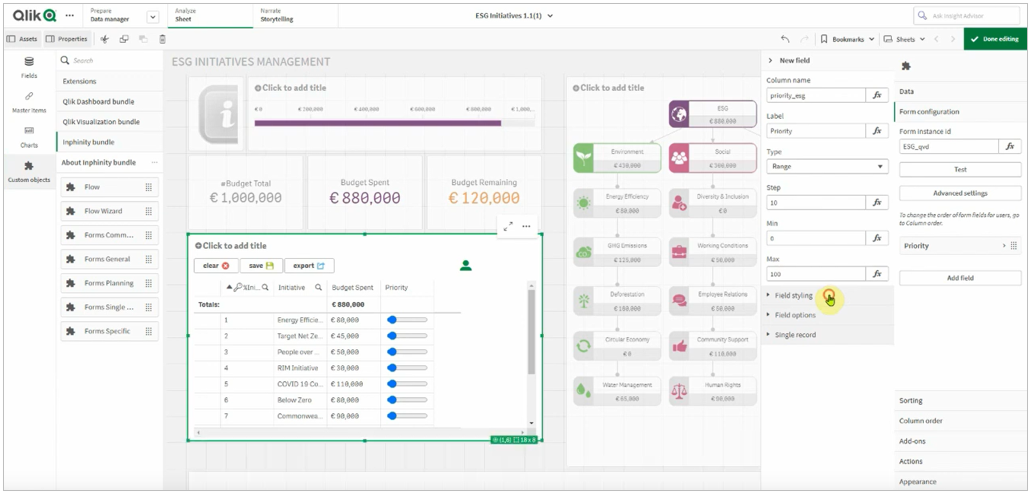
So, you can select the specific field type, define its Colulmn name and Label.
The structure of this slide out panel has its own logic regadless the fied Type.
The main options – Column name and Label are always at the beginning, including field Type.
They are followed by options that are related to a particular field type only, like in this case presented here.
Minimum, maximum and step is relevant only for Range and additional options about Field styling, editability, validations and things like that can be found in the expandable sections
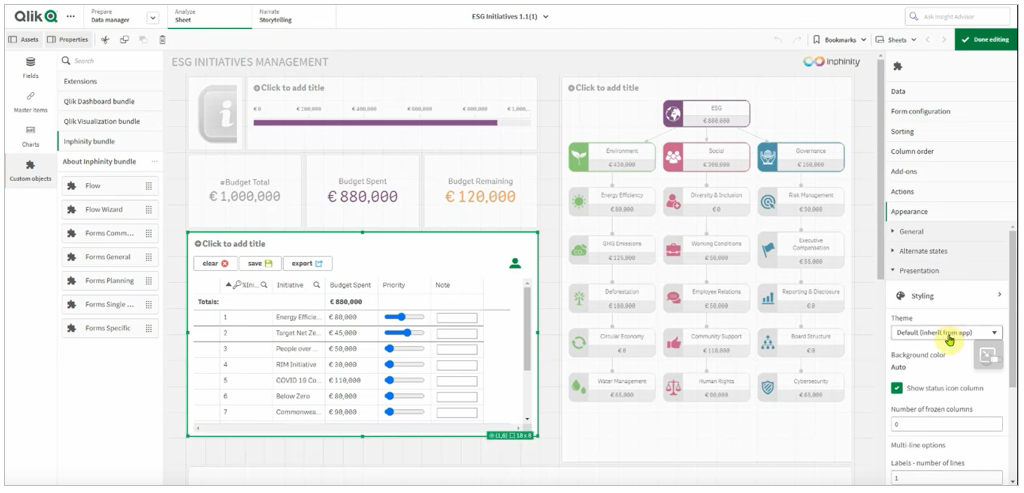
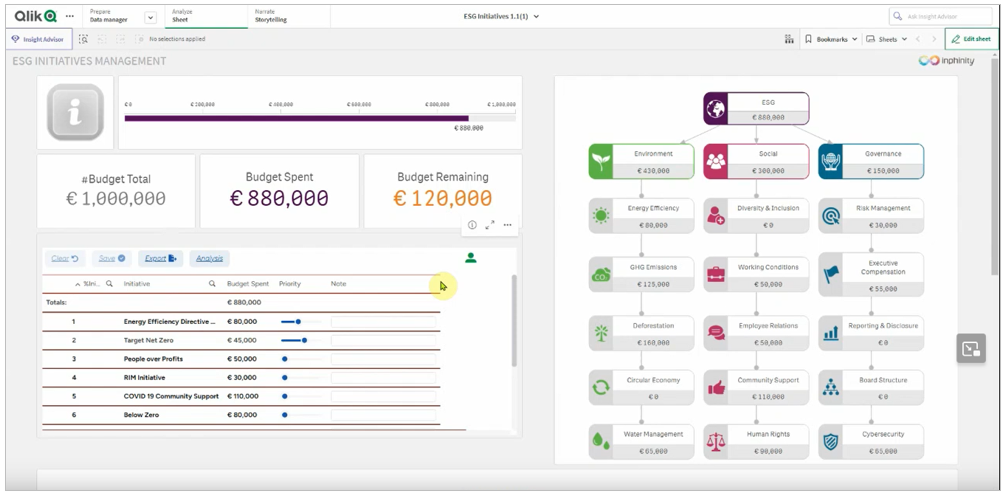
And your form is ready to be used.
You can make it a bit nicer.
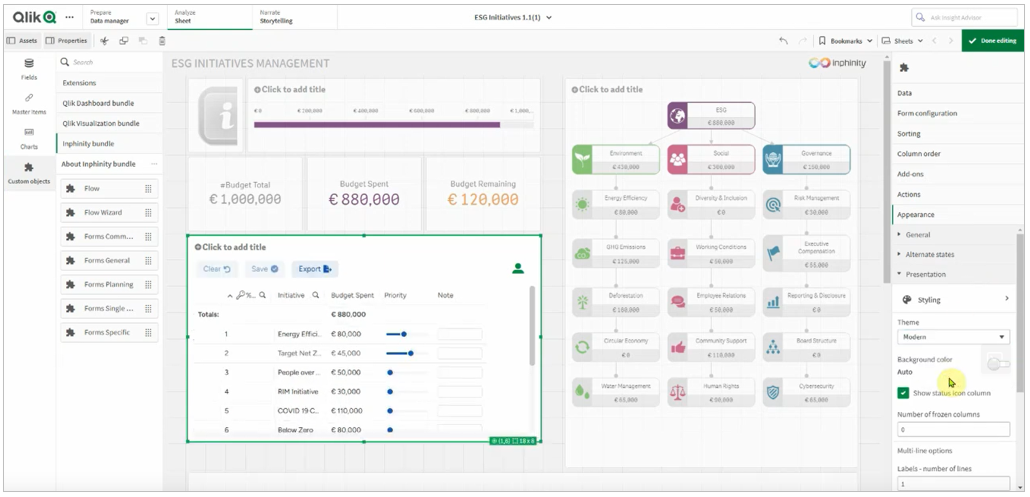
In the Appearance section, you can go to a Presentation subsection and very quickly switch the theme from Default to Modern that applies this modern look and feel, and many more new styling options can be found in the Styling subpanel, which you probably know it from Qlik™ native objects.
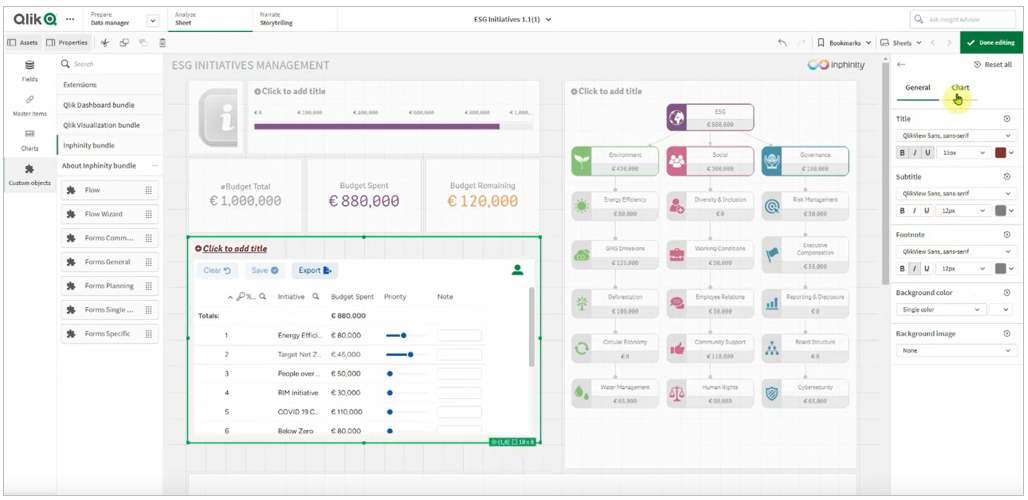
In the section, General, you can update colors, size, font families.
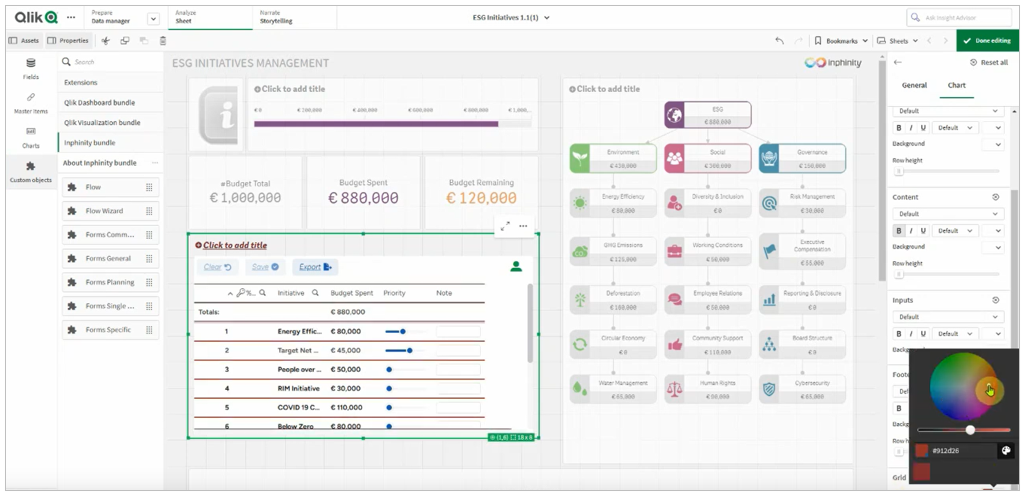
Also, it was added another section – Chart, where you can update settings related to Forms elements such as – toolbar options, content of the form, grid color and many more.
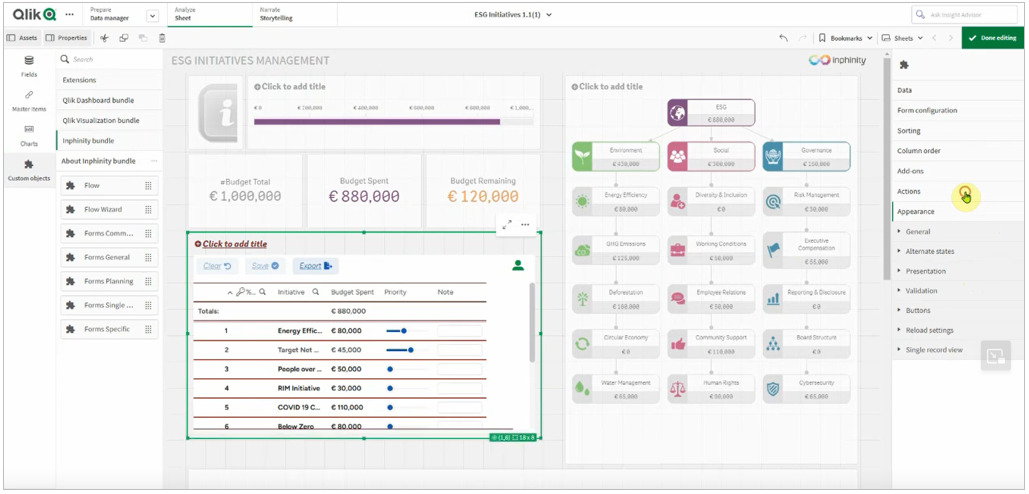
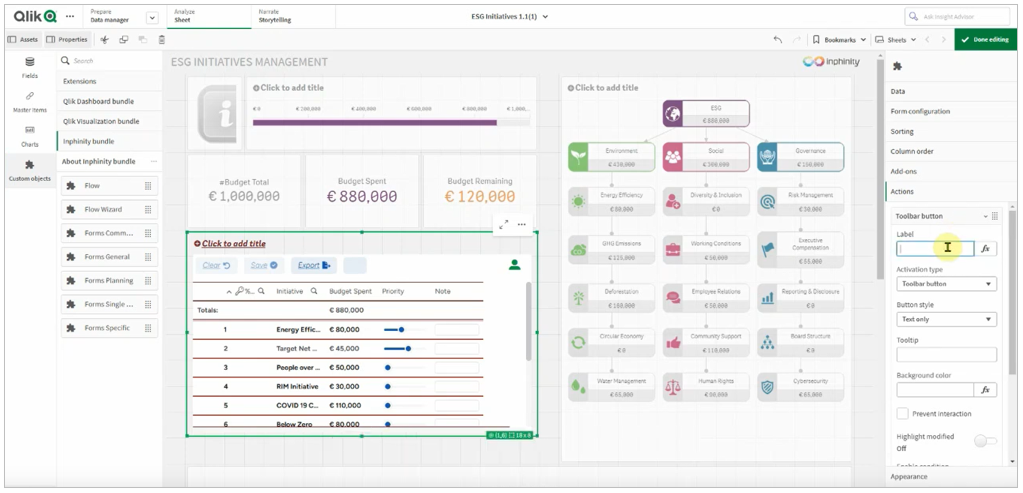
One last thing it must be highlighted regarding the property is another section where the slide out panel is available, and this is Actions.
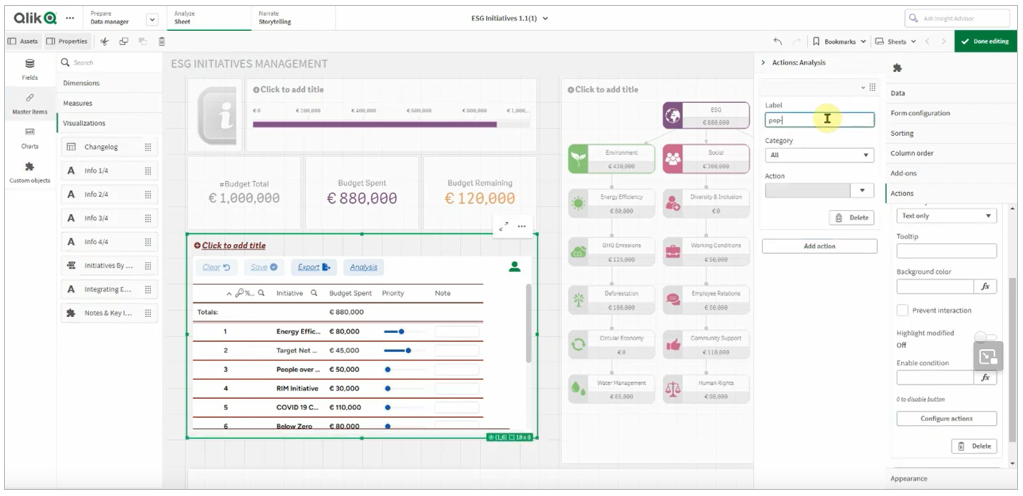
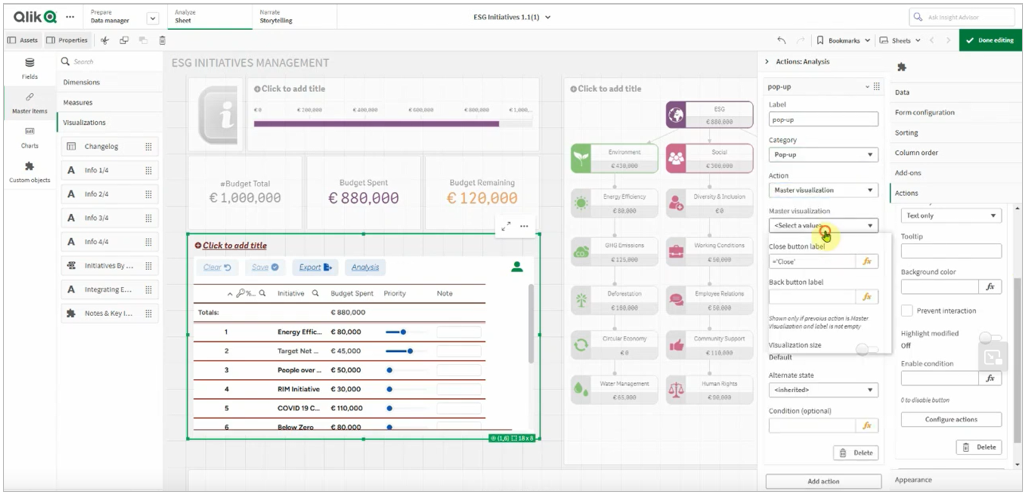
When you can create a new action, for example a Toolbar button that will open master visualization in the pop-up, you can define the main options in the original properties panel.
Yet, when you are about to define the specific actions, again you have much more space in the slide out panel.
You can add another action that should be triggered and things like that.
The new structure, the new properties panel will be very helpful for new users.
When it comes for the existing developers, some of them might struggle as always when you do such major changes in the user interface. However, we really hope that you will find it much more intuitive in the future as there will be added new and new features in this new structure.
For a demo, please watch the video below:
For information about Inphinity Flow, click here: https://qqinfo.ro/en/products/inphinity-flow/
For information about Inphinity Forms, click here: https://qqinfo.ro/en/products/inphinity-forms/
For information about Qlik™, click here: qlik.com.
For specific and specialized solutions from QQinfo, click here: QQsolutions.
In order to be in touch with the latest news in the field, unique solutions explained, but also with our personal perspectives regarding the world of management, data and analytics, click here: QQblog !