Conținutul paginii
Branching out with Tree Map charts
In August this year, Qlik™ released Qlik Sense™, where the new styling panel for the treemap chart expands your ability to customize the layout to meet organizational standards and preferences. On this page, we give you more details about treemap charts and how they are used to represent data.
A look at Tree Map chart
In the journey of exploring the vast selection of chart options that Qlik™ offers, most of the well-known offerings have been covered, but now you can start exploring those that might be new to you. While these charts might be lesser known, they are still a powerful tool for users to display their data and create visualizations. Today we will be exploring the lesser known, Tree Map charts.
In QlikView™ they were perhaps more intuitively called Block Charts, but the term Tree Map is now entrenched in most data visualization
What is a Tree Map chart?
The Tree Map chart shows hierarchical data as a series of rectangles. Tree Map charts display hierarchical data by using nested rectangles, that is, smaller rectangles within a larger rectangle. Each data rectangle’s size is proportionate to the specific variable. Tree Map charts are wonderful for showing a vast amount of data without taking up much room in your sheet.
Tree Map is a better chart than Pie Chart, as it allows multi-level visualization (about Pie Chart, Stephen Few said that it is the worst form of visualization invented by the human mind).
You will see below, two examples of a Tree Map chart visualization, from two different areas, to understand better.
First example of a Tree Map chart
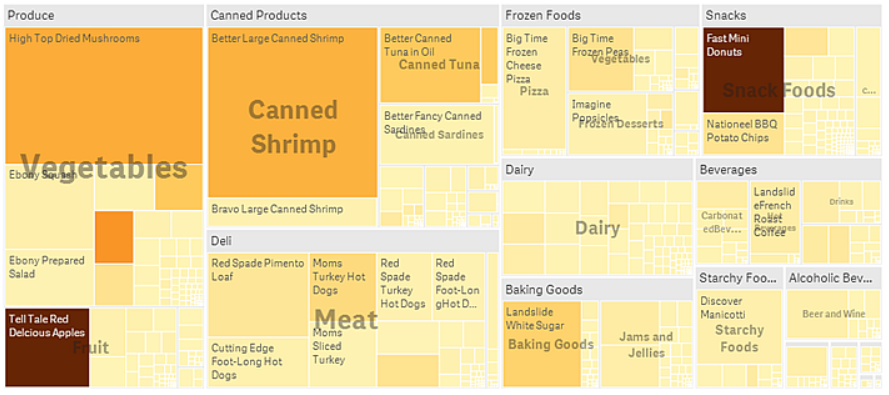
In the image below you have several product groups, such as Produce, Canned Products, and Frozen Foods. Each product group consists of a large rectangle. You can regard the product groups as branches of the tree. When you select a product group, you drill down to the next level, the product type, for example, Vegetables, Meat, and Dairy. You can regard the product types as sub-branches of the tree. The branches have leaves. A leaf node’s rectangle has an area proportional to a specified dimension of the data. In this example, the items Ebony Squash, Bravo Large Canned Shrimp, Red Spade Pimento Loaf, and so on, are the leaves. The leaf nodes are colored to show a separate dimension of the data.
Sorting is automatic according to size. By default, the coloring is by dimension, with 12 colors, but that can be changed in the properties panel. When you have more than one dimension, you can decide which dimension to color by. In this example, the coloring is not by dimension, but by expression (Avg(Margin)), a calculated measure and by using this expression, you can see which items have the highest average margin. The darker the color, the higher the average margin.
If the data set contains negative values, a text message is shown stating that the negative values cannot be displayed.
Second example of a Tree Map chart
Here we have a Tree Map diagram from a Qlik9k Sense application by Equipment Efficiency. For context: the purpose of this app is to show performance and potential inefficiencies in a sheet metal manufacturing factory. The manufacturing process is divided into four stages, Tapping, Shaving, Forming and Rolling, all of which are displayed in our chart above. Each of these stages have various machines that handle that stage of the process. Our Tree Map is showing the efficiency of each of the machines and giving us a visual of which machines are most efficient and least efficient.
Let’s think of this from the viewpoint of a plant manager, why would this visualization be useful to us, and how could we use it? Quickly at a glance we’d notice the distribution of machines for each stage, Tapping being the biggest followed by Shaving, Forming then Rolling.
With this information we might concentrate on training operators, accordingly, assigning most to Tapping and the least to the specialization of Rolling. This information could be used when ordering replacement parts, ordering parts for the Tapping machines because the efficiency is so low on half of the machines in that area, while doing the same for Rolling. Even though there are less machines for Rolling, 1 of the 2 machines has a low efficiency, requiring repairs often. Additionally, we see that the Shaver, while having many machines, does not lose efficiency often, thus not requiring repairs often. We’re able to display this information in only a 12×6 portion of our sheet leaving room for additional visualizations.
When to use it
Use a Tree Map when space is constrained and you have a large amount of hierarchical data that you need to get an overview of. Tree Map charts should primarily be used with values that can be aggregated.
Advantages
Tree Map charts are economical in that they can be used within a limited space and yet display a large number of items simultaneously.
When there is a correlation between color and size in the tree structure, you are able to see patterns that would be difficult to spot in other ways, for example, when a certain color is particularly relevant.
Disadvantages
Tree Map charts are not good when there is a big difference in the magnitude of the measure values. Nor is a Tree Map chart the right choice when mixing absolute and relative values.
Negative values cannot be displayed in Tree Map charts.
Creating a treemap chart
You can create a Tree Map chart on the sheet you are editing.
Do the following:
- From the assets panel, drag an empty Tree Map to the sheet.
- Click Add dimension and select a dimension or a field. This should be the highest level in the hierarchy. It will be displayed as the main group in the chart.
- Click Add measure and select a measure or create a measure from a field. The measure will define the size of a rectangle.
- Add more dimensions in the order of hierarchy level. The last dimension you add defines the rectangles. The other dimensions define the grouping of the rectangles.
In a Tree Map chart you need at least one dimension and one measure, but to make full use of the Tree Map chart it is preferable to have two or three dimensions. You can only have one measure, but up to 15 dimensions. We do not recommend using more than three dimensions as the Tree Map chart may become unmanageable.
When you have created the Tree Map chart, you may want to adjust its appearance and other settings in the properties panel.
Styling the Tree Map chart
You have a number of styling options available under Appearance in the properties panel.
Click Styling under Appearance > Presentation to further customize the styling of the chart. The styling panel contains various sections under the General and Chart tabs. You can reset your styles by clicking Q next to each section. Clicking Q Reset all resets styles in both General and Chart.
Customizing the text
You can set the text for the title, subtitle, and footnote under Appearance > General. To hide these elements, turn off Show titles.
The visibility of the different labels on the chart depends on chart-specific settings and label display options. These can be configured in the properties panel.
You can style the text that appears in the chart.
Do the following:
- In the properties panel, expand the Appearance
- Under Appearance > Presentation, click Styling.
- On the General tab, set the font, emphasis style, font size, and color for the following text elements:
- Title
- Subtitle
- Footnote
- On the Chart tab, set the font, font size, and any other applicable properties for the following text elements:
- Header labels: Style the header labels. You can customize the font, font size, and color.
- Leaf labels: Style the labels for the leaf elements.
- Legend title: Style the title of the legend. You can customize the font, font size, and color.
- Legend labels: Style the labels of the individual legend items. You can customize the font, font size, and color.
Customizing the background
You can customize the general background and the background of the header area. The general background can be set by color or to an image, while the background of the header area can be set to a single color.
In the styling panel, you can configure background options.
Setting the general background
The general background of the chart includes the title area, as well as the chart itself, which might be partially covered by the header.
Do the following:
- In the properties panel, expand the Appearance
- Under Appearance > Presentation, click Styling.
- On the General tab of the styling panel, select a background color (single color or expression) or set the background to an image from your media library.
When using a background image, you can adjust image sizing and position.
Setting the header background
The header area is a branch-like frame surrounding the hierarchy of rectangles when two or more dimensions are added to the chart.
Do the following:
- In the properties panel, expand the Appearance
- Under Appearance > Presentation, click Styling.
On the Chart tab of the styling panel, select a background color under Header background color.
Display limitations
When displaying large amounts of data in a treemap chart, there may be cases when not each dimension value within a rectangle is displayed with correct color and size. These remaining values will instead be displayed as a gray, striped area. The size and total value of the rectangle will still be correct, but not all dimension values in the rectangle will be explicit.
To remove the gray areas, you can either make a selection or use dimension limits in the properties panel.
Video demonstration
For a brief demonstration, please watch the video below!
https://share.vidyard.com/watch/XC2WY8dYYzHxZzirYPYmNZ
For information about Qlik™, please visit this site: qlik.com.
For specific and specialized solutions from QQinfo, please visit this page: QQsolutions.
In order to be in touch with the latest news in the field, unique solutions explained, but also with our personal perspectives regarding the world of management, data and analytics, we recommend the QQblog !